Implante o site Hugo no AWS S3
Hugo é um gerador de site estático
Quando o site é gerado com hugo, é hora de implantá-lo em alguma plataforma de hospedagem. Aqui está um tutorial sobre como enviá-lo para o AWS S3 e servir com o AWS CloudFront CDN.

Preparar o site
Não será descrito aqui como criar um projeto de site Hugo ou adicionar artigos ou posts de blog nele. Assumindo que você já fez isso.
Se não, aqui está um Hugo quickstart
Opções de implantação
Há várias opções disponíveis para implantar e hospedar um site gerado por Hugo (https://gohugo.io/hosting-and-deployment/). Pessoalmente, gosto de
- Como site hugo pode ser hospedado no github
- AWS Amplify construindo e implantando.
- e implantando no s3 com hugo deploy comando e servindo-o com AWS CloudDront CDN e AWS Route53 e AWS Lambda.
Abaixo estou descrevendo exatamente este - último - método.
1. Criar s3 bitbucket com permissões relaxadas
vá para: https://console.aws.amazon.com/s3
-
crie um bucket com o nome como o nome do site, por exemplo: “microsoft.com”
-
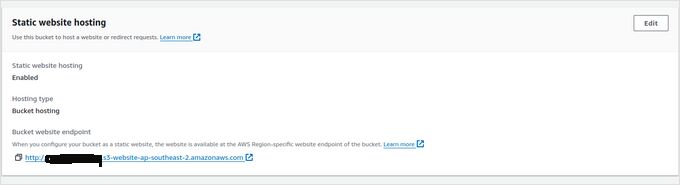
clique no bucket => propriedades, embaixo => hospedagem de site estático

-
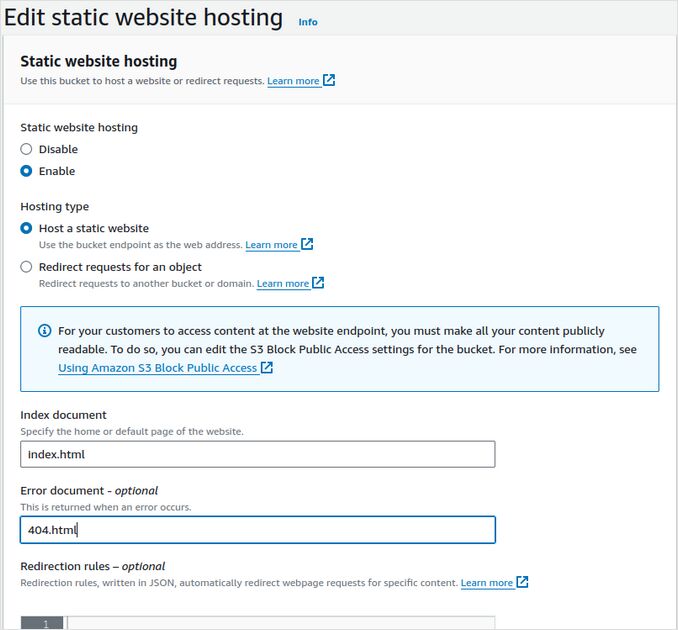
clique em editar, depois - ativar, e “hostar um site estático”

- também coloque lá em índice: index.html e em erro: 404.html
- clique em salvar, lembre-se do “ponto de extremidade do site do bucket”, ele parecerá com: http://microsoft.com.s3-website-ap-southeast-2.amazonaws.com
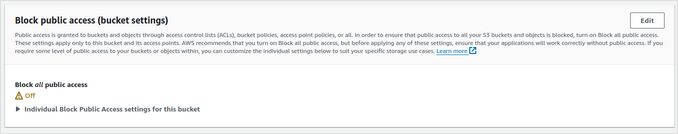
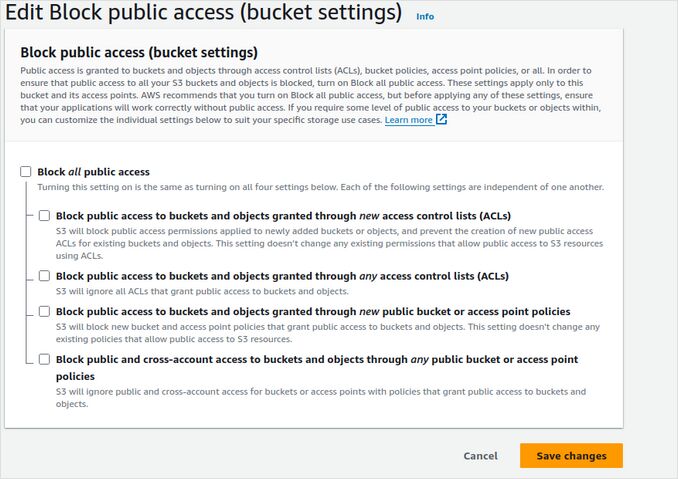
- vá para permissões do bucket, veja as imagens abaixo. o acesso público não deve ser bloqueado.


- política do bucket (substitua microsoft.com pelo nome do seu domínio):
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::microsoft.com/*"
}
]
}
2. Criar Certificado
vá para AWS certificate manager https://console.aws.amazon.com/acm escolha a região correta.
- clique em solicitar
- certificado público
- nomes de domínio: pegue dois como: “microsoft.com” e “www.microsoft.com”
- você pode pedir por mais subdomínios como “blog.microsoft.com”, “xmpp.microsoft.com” etc
- faça a validação de DNS. É muito mais fácil fazer/push isso via console do Route53 se seu registrador for AWS.
3. Implantar função Lamnda para Lambda@Edge
A função Lambda@Edge vai reescrever as URLs do projeto Hugo QuickStart para diretórios para um objeto padrão, index.html. É assim que o Cloudfront serve o URI ‘/posts/my-post/’ com conteúdo ‘/posts/my-post/index.html’ retornando 200 em vez de 404.
Flavor Cafe (Scotch) Código Lambda@Edge
// Hugo no Cloudfront, função Lambda@Edge
// Flavor Cafe (Scotch)
// @starpebble no github
//
// Duas regras de reescrita para URI de subdiretório do hugo.
// Exemplo:
// 1. reescrever URI /posts/ para /posts/index.html
// 2. reescrever URI /posts para /posts/index.html
//
// Adicione tantas extensões de arquivo quanto quiser para a regra 2.
// URIs que terminam com uma extensão de arquivo conhecida não são reescritos pela regra 2.
'use strict';
// @starpebble no github
// hugo flavor cafe (scotch)
const DEFAULT_OBJECT = 'index.html';
exports.handler = (event, context, callback) => {
const cfrequest = event.Records[0].cf.request;
if (cfrequest.uri.length > 0 && cfrequest.uri.charAt(cfrequest.uri.length - 1) === '/') {
// e.g. /posts/ para /posts/index.html
cfrequest.uri += DEFAULT_OBJECT;
}
else if (!cfrequest.uri.match(/.(css|md|gif|ico|jpg|jpeg|js|png|txt|svg|woff|ttf|map|json|html)$/)) {
// e.g. /posts para /posts/index.html
cfrequest.uri += `/${DEFAULT_OBJECT}`;
}
callback(null, cfrequest);
return true;
};
4. Criar AWS CloudFront CDN
vá para https://console.aws.amazon.com/cloudfront
- Criar Distribuição
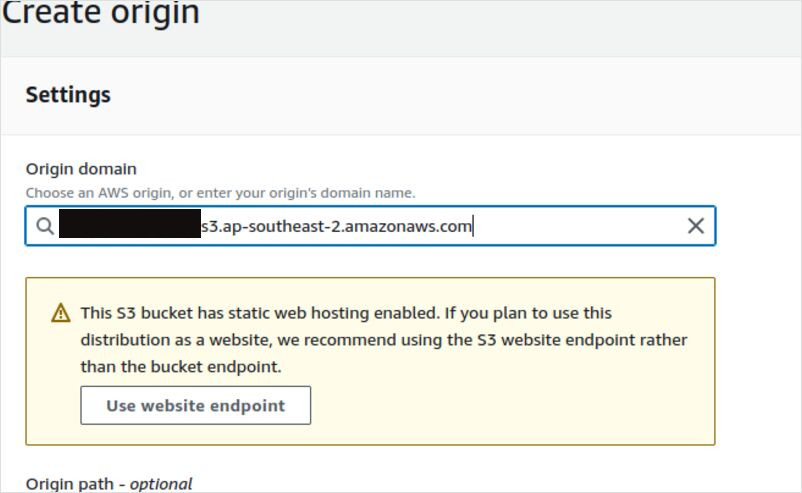
- criar origem apontando para seu bucket s3

- Certificado para seu site
- quando ele oferecer para converter para site estático - concorde
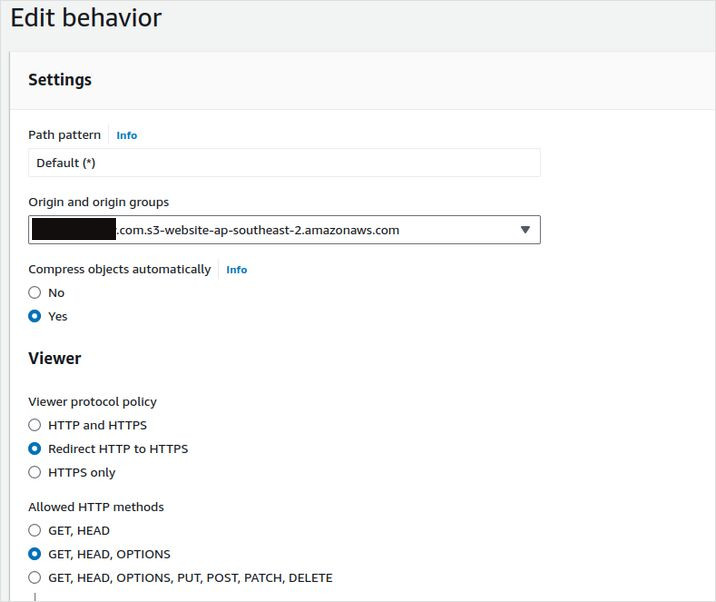
- criar comportamento apontando para sua origem, e Redirecionar Http para Https

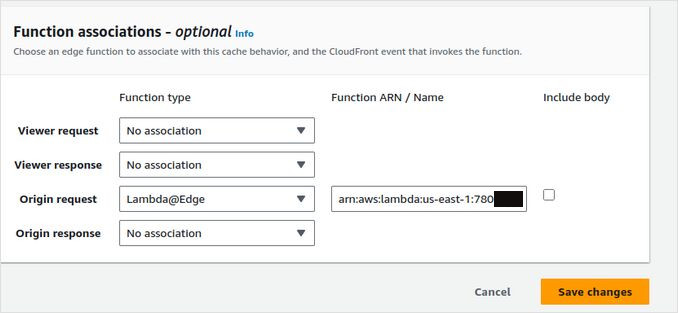
- abaixo em associações de comportamento/funções - em Solicitação de Origem - selecione sua função Lambda

- Salvar
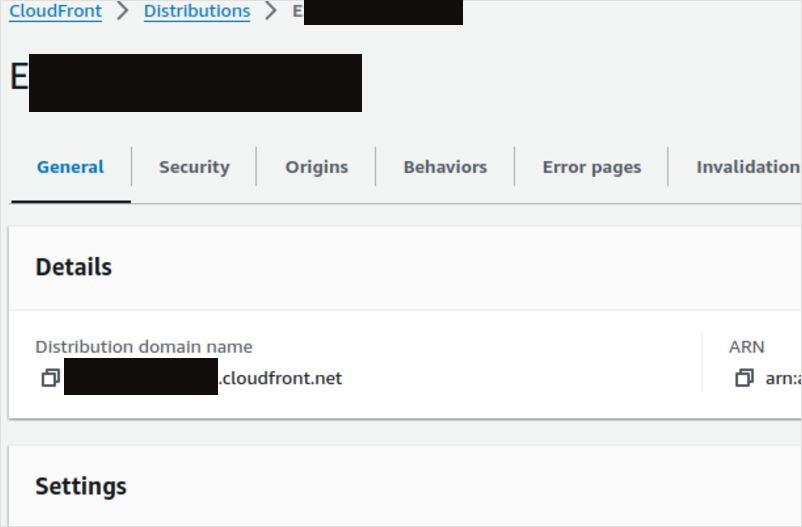
- Vá para a guia Geral da sua distribuição e copie o nome do domínio da distribuição. Deve estar parecendo com: asdfasdfasdf.cloudfront.net

5. Apontar AWS Route53 DNS para seu CloudFrount
vá para https://console.aws.amazon.com/route53/v2/hostedzones
- criar ou clicar no seu zone de hospedagem do site. Deve ser chamado como seu site: por exemplo: “microsoft.com”
- criar registro “A” vazio apontando para seu CloudFront distribution (nome do domínio da distribuição)
- criar registro “A” “www” apontando como alias para seu primeiro registro “A”
6. Instalar aws cli
- Instale as ferramentas de linha de comando do cliente aws https://docs.aws.amazon.com/cli/latest/userguide/getting-started-install.html
- configure a conexão do aws cli
- verifique o arquivo ~/.aws/credentials, ele deve ter algo como
[default]
aws_access_key_id = .......
aws_secret_access_key = .......
- teste a conexão, digite algo como abaixo para ver seu bucket s3
aws s3 ls
7. Atualizar seu config.toml
- abra seu hugo.toml ou config.toml no seu projeto hugo
- adicione no final (substitua novamente microsoft.com pelo seu):
[[deployment.targets]]
# Um nome arbitrário para este alvo.
name = "lfs3"
# S3; veja https://gocloud.dev/howto/blob/#s3
# Para endpoints compatíveis com S3, veja https://gocloud.dev/howto/blob/#s3-compatible
URL = "s3://microsoft.com?region=ap-southeast-2"
# Se você estiver usando um CDN CloudFront, o deploy invalidará o cache conforme necessário.
cloudFrontDistributionID = ""
Se você mantém suas configurações em config.yml, deve parecer
deployment:
targets:
name: "lfs3"
URL: "s3://microsoft.com?region=ap-southeast-2"
cloudFrontDistributionID: "E123123123"
- salve este arquivo
- compile seu site
hugo
- implante-o com comando hugo deploy
hugo deploy
- abra a URL do seu site no navegador para ver se tudo funcionou
Links úteis
- Enviar formulário Google em site Hugo
- Adicionar marcação de dados estruturados ao site Hugo
- Hugo Cheat Sheet
- Usando Gitea Actions para implantar site Hugo no AWS S3
- Hugo quickstart: https://gohugo.io/getting-started/quick-start/
- Grande lista de exemplos de temas Hugo: https://themes.gohugo.io/
- Hospedagem e implantação do Hugo: https://gohugo.io/hosting-and-deployment/
- Manipulação de imagens no tema Mainroad Hugo: Manipulação de imagens no tema Mainroad
- Instalar AWS Command Line Interface (AWS CLI): https://docs.aws.amazon.com/cli/latest/userguide/getting-started-install.html
- Temas mais populares para Hugo
- Como armazenar imagens de miniatura em pasta de bundle de página para sites Hugo com tema Mainroad
Espero que este pequeno documento de como fazer ajude você. Tenha um ótimo dia!

