Flutter na AWS Amplify
AWS Amplify z obsługą Fluttera
Szybki start - jak utworzyć projekt pełnoprawny Flutter na platformie AWS Amplify.

Kiedy
Amplify to bardzo przydatna platforma do hostowania aplikacji pełnoprawnych.
Wśród innych instrukcji Oto szybki start, jak uruchomić nowy projekt Flutter, który dobrze zintegruje się z AWS Amplify.
Instalacja
Przed rozpoczęciem upewnij się, że masz zainstalowane następujące narzędzia:
- Node.js w wersji 18.17 lub nowszej - (Zainstaluj Node.js za pomocą NVM)
- npm w wersji 9 lub nowszej
- git w wersji 2.14.1 lub nowszej (Zainstaluj niektóre przyjemne narzędzia dla systemu Linux)
- Musisz również utworzyć konto AWS, jeśli jeszcze nie masz. AWS Amplify jest częścią darmowej wersji AWS.
- Stabilna wersja Flutter - (Zainstaluj Flutter)
- Skonfiguruj swoje konto AWS do użycia z instrukcjami Amplify. (patrz poniżej)
Jeśli masz profil IAM, dołącz zasadę AmplifyBackendDeployFullAccess do swojego użytkownika IAM.
w przeciwnym razie - patrz poniżej konfiguracja...
Aby uzyskać najnowsze informacje, zobacz https://docs.amplify.aws/flutter/start/quickstart/
Skonfiguruj swoje konto AWS do użycia z instrukcjami Amplify
https://docs.amplify.aws/flutter/start/account-setup/
- Utwórz użytkownika z uprawnieniami Amplify
Zaloguj się do konsoli AWS, aby uzyskać dostęp do strony IAM Identity Center i wybierz Włącz.
Otworzy się okno dialogowe, które poprosi o “Wybierz, jak skonfigurować IAM Identity Center w Twoim środowisku AWS.”
- Wybierz Włącz z użyciem AWS Organizations i wybierz Kontynuuj.
Następnie automatyzujemy kilka kroków, które symulują operacje tworzenia użytkownika w konsoli IAM Identity Center.
-
Aby rozpocząć, otwórz CloudShell, który znajduje się w stopce konsoli.
-
Wklej poniższy komendę w terminalu CloudShell i wprowadź adres e-mail, który chcesz skojarzyć z tym kontem AWS:
read -p "Enter email address: " user_email # hit enter
Enter email address: <your-email-address>
- Teraz uruchom poniższą komendę
response=$(aws sso-admin list-instances)
ssoId=$(echo $response | jq '.Instances[0].IdentityStoreId' -r)
ssoArn=$(echo $response | jq '.Instances[0].InstanceArn' -r)
email_json=$(jq -n --arg email "$user_email" '{"Type":"Work","Value":$email}')
response=$(aws identitystore create-user --identity-store-id $ssoId --user-name amplify-admin --display-name 'Amplify Admin' --name Formatted=string,FamilyName=Admin,GivenName=Amplify --emails "$email_json")
userId=$(echo $response | jq '.UserId' -r)
response=$(aws sso-admin create-permission-set --name amplify-policy --instance-arn=$ssoArn --session-duration PT12H)
permissionSetArn=$(echo $response | jq '.PermissionSet.PermissionSetArn' -r)
aws sso-admin attach-managed-policy-to-permission-set --instance-arn $ssoArn --permission-set-arn $permissionSetArn --managed-policy-arn arn:aws:iam::aws:policy/service-role/AmplifyBackendDeployFullAccess
accountId=$(aws sts get-caller-identity | jq '.Account' -r)
aws sso-admin create-account-assignment --instance-arn $ssoArn --target-id $accountId --target-type AWS_ACCOUNT --permission-set-arn $permissionSetArn --principal-type USER --principal-id $userId
- Aby zweryfikować, czy to zadziałało, uruchom poniższą komendę w CloudShell. Jeśli
printf "\n\nStart session url: https://$ssoId.awsapps.com/start\nRegion: $AWS_REGION\nUsername: amplify-admin\n\n"
Powinieneś zobaczyć
Start session url: https://d-XXXXXXXXXX.awsapps.com/start
Region: us-east-1
Username: amplify-admin
Teraz utwórz hasło dla użytkownika, które będzie potrzebne w następnym kroku.
-
W konsoli IdC przejdź do Użytkownicy > amplify_admin > Zresetuj hasło > Wyślij e-mail użytkownikowi z instrukcjami dotyczącymi zresetowania hasła.
-
Sprawdź swojego e-maila (upewnij się, że sprawdzisz również folder spam). Kliknij link Zresetuj hasło i wybierz hasło swojego wyboru. Podczas logowania upewnij się, że używasz amplify-admin jako nazwy użytkownika.
-
Teraz skonfiguruj profil AWS, który jest powiązany z użytkownikiem, który właśnie utworzyłeś na swoim komputerze lokalnym. Istnieje kilka opcji pobierania poświadczeń użytkownika IAM Identity Center, ale użyjemy wtyczki konfiguracji AWS CLI.
-
Otwórz swój terminal, jesteś gotowy do skonfigurowania profilu AWS, który używa użytkownika SSO. Użyj informacji z CloudShell, aby wypełnić poniższe informacje.
aws configure sso
| SSO session name (Recommended): amplify-admin
| SSO start URL: <START SESSION URL>
| SSO region: <your-region>
| SSO registration scopes [sso:account:access]: <leave blank>
| Attempting to automatically open the SSO authorization page in your default browser.
| If the browser does not open or you wish to use a different device to authorize this request, open the following URL:
|
| https://device.sso.us-east-2.amazonaws.com/
|
| Then enter the code:
|
| SOME-CODE
-
Po podaniu tych informacji, przeglądarka automatycznie otworzy się, pytając o zalogowanie się za pomocą nazwy użytkownika i hasła, które właśnie utworzyłeś, oraz skonfiguruj urządzenie wielofaktorowe do uwierzytelnienia.
-
Teraz wróć do terminala i wprowadź poniższe informacje:
Jedyny dostępny dla Ciebie konta AWS to: <your-aws-account-id>
Używając identyfikatora konta <your-aws-account-id>
Jedyna dostępna rola to: amplify-policy
Używając nazwy roli "amplify-policy"
Domyślny region klienta CLI [us-east-1]: <your-region>
Domyślny format wyjścia CLI [None]:
Upewnij się, że nazwa profilu ustawiona jest na domyślna. Alternatywnie, zapamiętaj automatycznie wygenerowaną nazwę profilu; będziesz jej potrzebować później.
Jeśli masz już skonfigurowany domyślny profil - zostanie Ci oferowana inna nazwa profilu
Nazwa profilu CLI [amplify-policy-<your-aws-account-id>]: default
Aby użyć tego profilu, określ nazwę profilu za pomocą --profile, jak pokazano:
aws s3 ls --profile default
- Jeśli sprawdzisz plik ~/.aws/config, teraz powinieneś zobaczyć profil SSO:
nano ~/.aws/config
[profile default]
sso_session = amplify-admin
sso_account_id = <your-aws-account-id>
sso_role_name = AdministratorAccess
region = <your-region>
[sso-session amplify-admin]
sso_start_url = https://xxxxxx.awsapps.com/start#
sso_region = <your-region>
sso_registration_scopes = sso:account:access
- Inicjalizacja swojego konta AWS
Teraz jesteś gotowy do użycia tego profilu AWS z AWS Amplify.
Otwórz swój projekt Amplify i uruchom sandbox.
to kolejny krok!!! bez projektu to nie zadziała.
Jeśli masz wiele lokalnych profili lub nazwałeś swój profil czymś innym niż domyślny, możesz określić profil za pomocą –profile.
npx ampx sandbox
lub
npx ampx sandbox --profile <profile-name>
Utwórz aplikację Flutter Amplify
flutter create my_amplify_app
cd my_amplify_app
Utwórz backend Amplify
npm create amplify@latest -y
Uruchamianie tej komendy utworzy pliki backendu Amplify w Twoim bieżącym projekcie z dodaniem następujących plików:
├── amplify/
│ ├── auth/
│ │ └── resource.ts
│ ├── data/
│ │ └── resource.ts
│ ├── backend.ts
│ └── package.json
├── node_modules/
├── .gitignore
├── package-lock.json
├── package.json
└── tsconfig.json
wynik będzie wyglądał tak:
Instalowanie devDependencies:
- @aws-amplify/backend
- @aws-amplify/backend-cli
- aws-cdk@^2
- aws-cdk-lib@^2
- constructs@^10.0.0
- typescript@^5.0.0
- tsx
- esbuild
Instalowanie zależności:
- aws-amplify
✔ DevDependencies zainstalowane
✔ Zależności zainstalowane
✔ Pliki szablonu utworzone
Utworzono nowy projekt!
Witaj w AWS Amplify!
- Rozpocznij od uruchomienia npx ampx sandbox.
- Uruchom npx ampx help, aby uzyskać listę dostępnych poleceń.
Amplify zbiera anonimowe dane telemetryczne dotyczące ogólnej używania CLI. Udział jest opcjonalny, a możesz wypaść z udziału za pomocą npx ampx configure telemetry disable. Aby dowiedzieć się więcej o telemetryce, odwiedź https://docs.amplify.aws/react/reference/telemetry
widzisz? możesz wykonać…
npx ampx configure telemetry disable
Teraz skonfiguruj per-developer cloud sandbox Amplify
Aby wdrożyć backend, użyj per-developer cloud sandbox Amplify. Ta funkcja zapewnia osobne środowisko backendu dla każdego programisty w zespole, idealne do lokalnego programowania i testowania. Aby uruchomić aplikację w środowisku sandbox, możesz uruchomić poniższe polecenie:
npx ampx sandbox --outputs-format dart --outputs-out-dir lib
lub
npx ampx sandbox --outputs-format dart --outputs-out-dir lib --profile <profile-name>
Dodawanie uwierzytelniania
Początkowy szkielet już ma zdefiniowany wstępnie skonfigurowany backend uwierzytelniania w pliku amplify/auth/resource.ts. Skonfigurowaliśmy go, aby obsługiwał logowanie za pomocą e-maila i hasła, ale możesz rozszerzyć go, aby obsługiwał różne mechanizmy logowania, w tym Google, Amazon, Sign In With Apple i Facebook.
Najszybszy sposób, aby uruchomić doświadczenie logowania, to użycie komponentu UI Authenticator dostępnego w bibliotece Amplify UI.
Aby użyć Authenticatora, musisz dodać następujące zależności do swojego projektu:
pubspec.yaml:
dependencies:
amplify_flutter: ^2.0.0 # aby połączyć aplikację z zasobami Amplify.
amplify_auth_cognito: ^2.0.0 # aby połączyć aplikację z zasobami Amplify Cognito.
amplify_authenticator: ^2.0.0 # aby użyć komponentów UI Amplify.
Po dodaniu zależności, musisz uruchomić poniższe polecenie, aby zainstalować zależności:
flutter pub get
Zaktualizuj swój plik main.dart, aby użyć komponentów UI Amplify
main.dart:
import 'package:amplify_auth_cognito/amplify_auth_cognito.dart';
import 'package:amplify_authenticator/amplify_authenticator.dart';
import 'package:amplify_flutter/amplify_flutter.dart';
import 'package:flutter/material.dart';
import 'amplify_outputs.dart';
Future<void> main() async {
try {
WidgetsFlutterBinding.ensureInitialized();
await _configureAmplify();
runApp(const MyApp());
} on AmplifyException catch (e) {
runApp(Text("Błąd konfiguracji Amplify: ${e.message}"));
}
}
Future<void> _configureAmplify() async {
try {
await Amplify.addPlugin(AmplifyAuthCognito());
await Amplify.configure(amplifyConfig);
safePrint('Pomyślnie skonfigurowano');
} on Exception catch (e) {
safePrint('Błąd konfiguracji Amplify: $e');
}
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return Authenticator(
child: MaterialApp(
builder: Authenticator.builder(),
home: const Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SignOutButton(),
Text('Aplikacja TODO'),
],
),
),
),
),
);
}
}
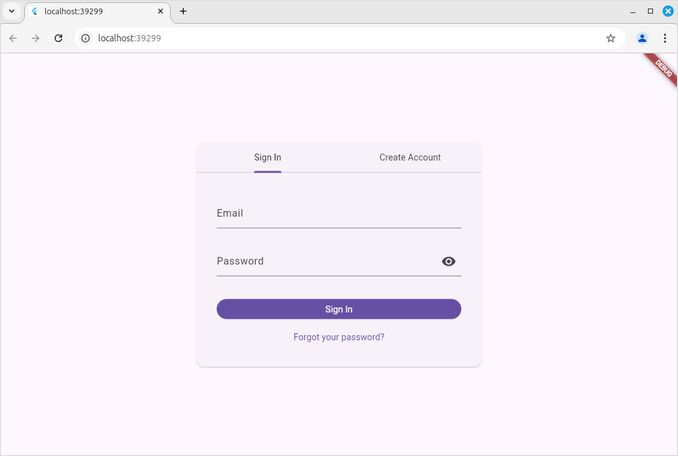
A teraz spojrz na tę piękną stronę logowania:

a AWS Cognito już wykonuje weryfikację e-maila
Nie ma wiele w środku, ale nadal: