إضافة ترميز البيانات المهيكلة إلى هوجو
إذا لم يدعم نمط هوجو البيانات المُنظمة...
Google تظهر في نتائج البحث بعض التحسينات مثل تفاصيل الأفلام، إعلانات الوظائف، معلومات الأحداث والدورات، التي تأخدها من موقع الويب البيانات المهيكلة. هنا هو - كيفية إضافة البيانات المهيكلة إلى الموقع باستخدام مولّد Hugo.
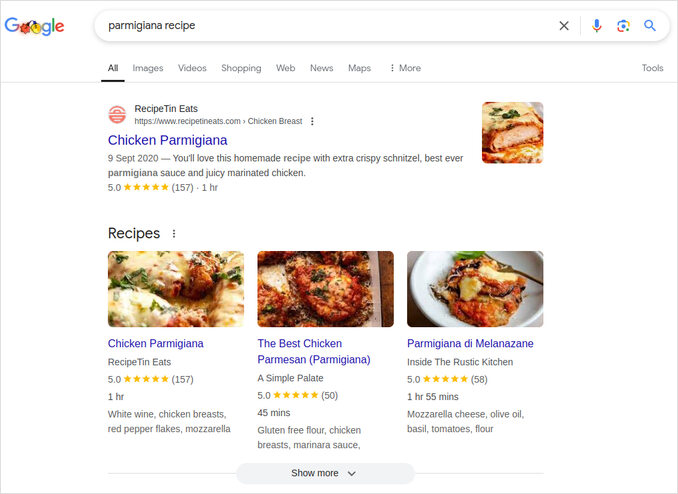
فيما يلي مثال على البيانات المهيكلة الخاصة بالوصفات في نتائج بحث Google.

فيما يلي الخطوات لإضافة شيء مشابه إلى صفحتك. تحتاج إلى
- إضافة معلومات الصفحة (front matter)
- إضافة كود نمط (layout) لجزء الموقع (site partical)
- إنشاء، فحص ونشر الموقع المولّد بواسطة Hugo
- اختبار البيانات المهيكلة باستخدام أدوات تطوير Google
يتم وصف البيانات المهيكلة الخاصة بالوصفات في https://developers.google.com/search/docs/appearance/structured-data/recipe .
كمثال، أعرض لك كيفية إضافة البيانات المهيكلة الخاصة بالأسئلة الشائعة (FAQ) إلى الصفحة.
إضافة معلومات الصفحة (front matter)
افتح كود ملف Markdown الخاص بالصفحة وأضف هذا الكود مع البيانات المهيكلة الخاصة بالأسئلة الشائعة (FAQ) إذا كنت تستخدم TOML في معلومات الصفحة
[faq]
title = "هذا هو عنوان الأسئلة الشائعة"
[[faq.section]]
question = "ماذا سنفعل بالبحار المخمور؟"
answer = "نحّر بطنه بمقص مطّفي"
+++
وأضف هذا الكود إذا كنت تستخدم YAML
faq:
title: 'هذا هو عنوان هذه الأسئلة الشائعة'
section: [{question: 'ماذا سنفعل بالبحار المخمور؟', answer: 'نحّر بطنه بمقص مطّفي.'}]
---
إضافة كود نمط (layout) لجزء الموقع (site partical)
أضف في مكان ما إلى نماذج (partials) الموقع كود struct-data.html:
{{- if eq .Kind "page" }}
{{- if $.Page.Params.faq.title -}}
{{ `<script type="application/ld+json">` | safeHTML }}
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{{ with $.Page.Params.faq }}
{{ $len := len .section }}
{{ range $index, $element := .section }}
{{ $jsonAnswer := .answer | markdownify | jsonify }}
{{ $jsonAnswer := replace $jsonAnswer "\\u003c" "<"}}
{{ $jsonAnswer := replace $jsonAnswer "\\u003e" ">"}}
{
"@type": "Question",
"name": "{{ .question | markdownify }}",
"acceptedAnswer": {
"@type": "Answer",
"text": {{ $jsonAnswer | safeHTML }}
}
}
{{ if not (eq (add $index 1) $len) }},{{ end }}
{{ end }}
{{ end }}
]
}
{{ `</script>` | safeHTML }}
{{- end }}
{{- end }}
واستدله في قسم head
{{- partial "struct-data.html" . -}}
</head>
إنشاء، فحص ونشر الموقع المولّد بواسطة Hugo
تشغيل
hugo
ثم ابحث عن فتح ملف الصفحة المُنشَّأ حديثًا في public.
في قسم head من صفحة HTML يجب أن ترى شيئًا مثل
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "ماذا سنفعل بالبحار المخمور؟",
"acceptedAnswer": {
"@type": "Answer",
"text": "نحّر بطنه بمقص مطّفي."
}
}
]
}
</script>
رائع، أليس كذلك؟
اختبار الموقع مع البيانات المهيكلة
استخدم صفحة اختبار البيانات المهيكلة الخاصة بـ Google: https://developers.google.com/search/docs/appearance/structured-data
انتقل إلى مدقق المخطط (Schema Validator) -> كود النص (Code snippet)
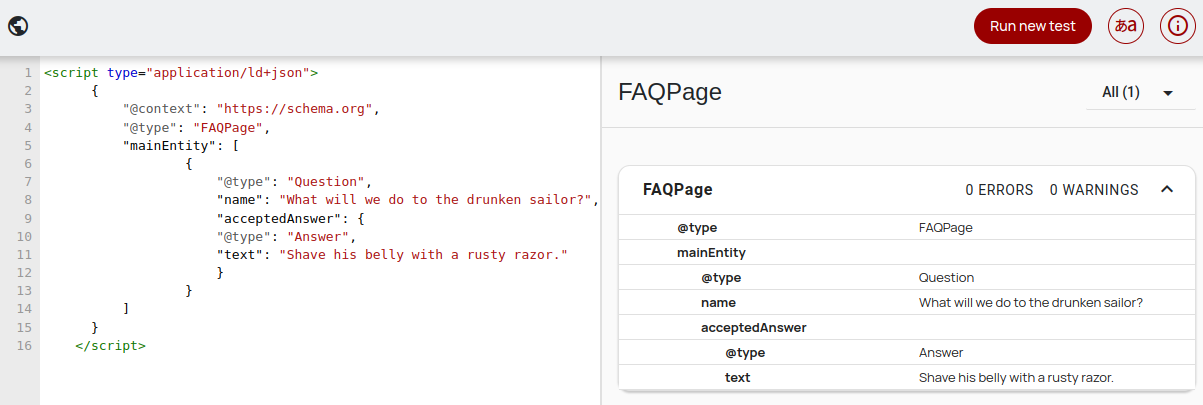
لصق كودنا من الأعلى، اضغط على Run Test وها هي:

تهانينا، يعمل! يمكنك نشر موقعك على سبيل المثال في AWS S3 وفحصه في Google Search Console إذا رأى بياناتك المهيكلة البيانات المهيكلة كتحسين.
روابط مفيدة
- ورقة مساعدة Hugo
- ورقة مساعدة Markdown
- التعامل مع الصور في نمط Mainroad لـ Hugo: التعامل مع الصور في نمط Mainroad لـ Hugo
- نشر الموقع المولّد بواسطة Hugo على AWS S3
- وصفة شاي الماء المُحلى
- أغنية عن أشياء رائعة أخرى يمكنك فعلها مع البحار المخمور: https://en.wikipedia.org/wiki/Drunken_Sailor
- تقديم نموذج Google في موقع Hugo
- التعامل مع الصور في نمط Mainroad لـ Hugo: التعامل مع الصور في نمط Mainroad لـ Hugo
- أفضل نماذج لـ Hugo
- استخدام Gitea Actions لنشر موقع Hugo على AWS S3
- كيفية تخزين صور مصغرة في مجلد حزمة الصفحة لمواقع Hugo مع نمط Mainroad

