معالجة صور Mainroad
تفاصيل صور هوجو في مين رواد، الأنواع والأحجام
Page content
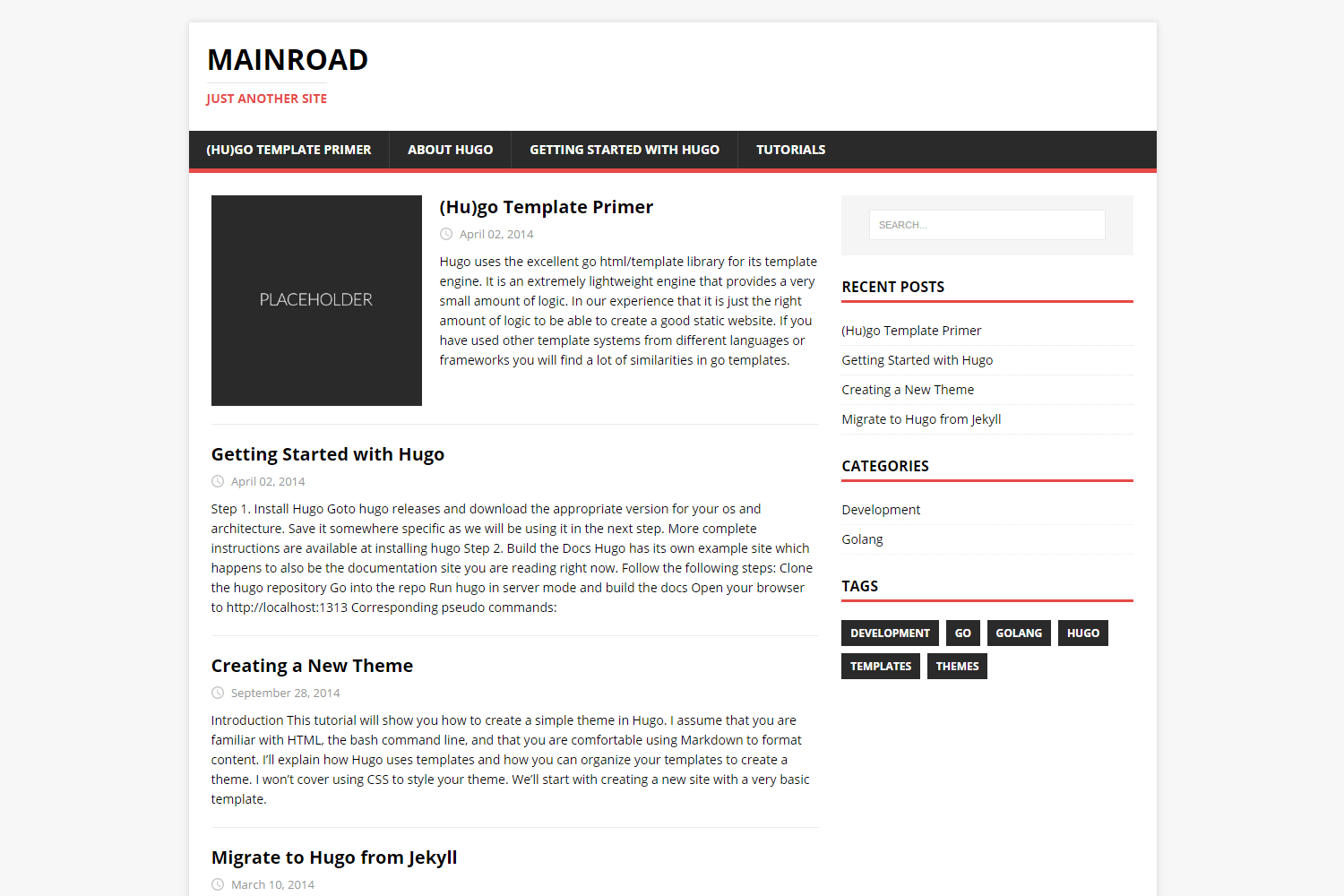
Mainroad هو نموذج لـ Hugo مولّد المواقع الثابتة، ويتميز بتصميم جذاب وتعامل ممتاز مع الصور
كما ترى، يستخدم هذا الموقع نفس الطريقة، كتابة النصوص باستخدام markdown وإضافة الصور، ثم باستخدام hugo - إنتاج ملفات html وjs وcss جميلة وممتعة.

أين
يتم تعريف الصور المصغرة في مقدمة الصفحة
thumbnail: img/thumb.jpg
تُضبط رؤية الصور المصغرة في ملف config.toml
[Params.thumbnail]
visibility = ["list", "post"]
هناك بعض الصعوبات مع Mainroad
- يبحث Mainroad عن الصور المصغرة في مجلد /static، وليس في حزمة الصفحة.
- بشكل افتراضي، تُستخدم صورة واحدة لكل من الصورة المصغرة في صفحة القائمة والصورة العلوية في صفحة التفاصيل.
- لا يتم تغيير حجم الصور المصغرة، بل تُنسخ فقط إلى المجلد العام.
الإزعاجات…
- يؤدي هذا إلى استخدام غير فعال جداً للعرض النطقي عندما تُستخدم صورة صفحة التفاصيل كصورة مصغرة.
- من المتعب جداً (لدي) تخزين الصور في مجلد static، حتى في هيكل الأشجار المتوازي لمنشورات، وليس في حزمة الصفحة.
أنواع الصور وأحجامها
الصور المصغرة
- صغيرة (عرض الهاتف) 73x53
- متوسطة (عرض سطح المكتب) 235x171
صفحة التفاصيل - داخلي
- أقصى حجم لسطح المكتب 678x495
- ipad pro 597x436
- iphone xr 374x273
- iphone 14 max 390x285
- ipad mini 479x350
الحل
هو تخزين
- في مجلد static - صور مصغرة لعرض القائمة المتوسط (سطح المكتب) 235x171
- امتلاك مجموعة محددة مسبقًا من الصور المصغرة - مثل 10 من هذه الصور، واستخدام الأكثر مناسبة أو تدويرها
- في حزمة الصفحة - صور لسطح المكتب 678x495
- في نص الصفحة، أشير إليها
 - تكوين رؤية الصورة المصغرة = [“list”]
روابط مفيدة
- مقالتي حول كيفية تقطيع وتعديل حجم الصور حتى تبدو جميلة في Mainroad.
- تقديم نموذج Google في موقع Hugo
- Flux AI - نص إلى صورة
- كيفية تخزين الصور المصغرة في مجلد حزمة الصفحة للمواقع Hugo مع نمط Mainroad
- إضافة علامات بيانات منظمة إلى موقع Hugo
- قائمة الأوامر المفيدة لـ Hugo
- استخدام Gitea Actions لنشر موقع Hugo على AWS S3
- أفضل نماذج لـ Hugo

